ManulifeMOVE:
How to a design new innovation in insurance app
ROLE
Product designer
DESIGNED FOR
Manulife Hong Kong
AGENCY
Tigerspike Singapore
Overview
In the end of 2016, Manulife Hong Kong contacted Tigerspike to revamp their innovative app called MOVE. The app that would be able to track every move or steps from your wearable device and sync to your smart phone. The more steps you have, the biggest discount you will get for insurance premium.
The process took a ton of experiment, prototyping, testing, and development. In the end, we go with a solution that we feel makes insurance app is not boring anymore.
Here’s what we took to revamp the app.
Design Audit
The current app is have been there for a year. We began scheduling to have discussion with product owner, Manulife product team, business and marketing team.
What we found was that the previous version of the app is buggy and we discovered that many users struggled with navigation within the app to operate the features that they wanted to use.
Understanding the objective and their user
We began by having discussion with product owner and other stake holders to get to know what they expected and their objective of this app.
Stake Holder point of view
Manulife Hong Kong wanted to be perceive as innovative insurance company and hope to be able to attract younger audience.
Target audience demographic
ManulifeMOVE’s target demographic audience is male female 18–35 and be the person insured and policy owner of eligible plan. Active or want to be more active life style.
User Accessibility Testing
To test the current user experience, we are conducting interview and asked them to perform a predefine task such as:
- Create account
- Sync between wearable device and phone
- Sync health data in the phone with Manulife
- How to track the progress
Identifying the problem
One thing that we noticed right away was that the app rewards and tracking progress is complicated. The UI design is misleading and it’s been so difficult to sync between device and the phone trough the app.
Step into redesign
We start by revising the IA. The new flow is to tackle the biggest problem of the app. Tracking and sync.

User would be able to sync from the app. Instead do it manually from phone setting
Ideation and Rapid Prototyping
We take a lot of ideation from other health track app in the market and adjust it with our needs. We rapidly prototyping our vision in Sketch App to showed the client of our concept without put a lot of detail in technical possibility.

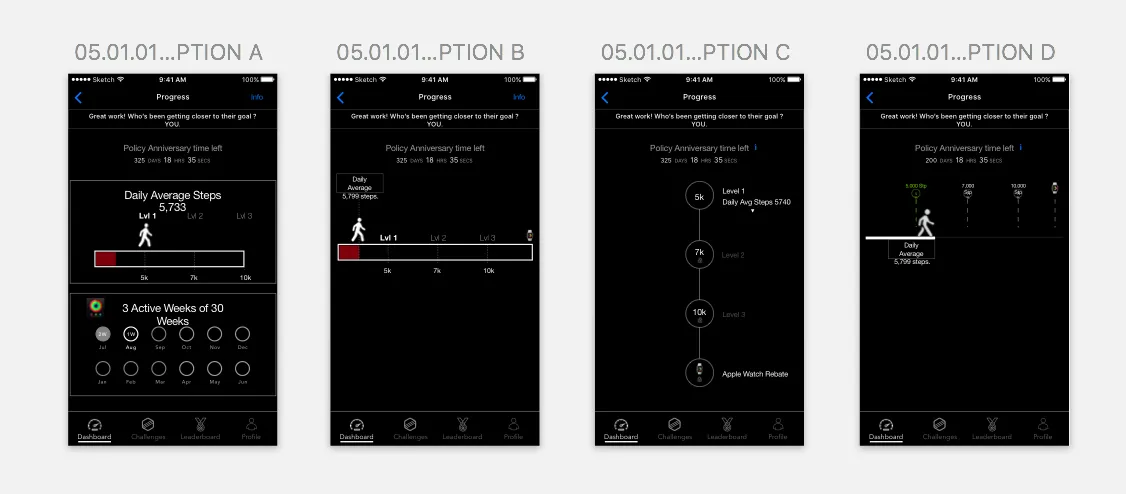
Version 0. Very early concept to showed the client our vision
Take a step back
Once we had the big picture, we began putting together our ideas to more detailed wireframe with a goals for the redesign.
Right away we know that we wanted to make it easier for people to setup account and read their progress, since that is the most important thing to achieve their goal and get a reward.

One of the our earliest wireframe
Process process process
After we done with the wireframe, we began setting up of internal interviews. We conduct a meeting with each of internal product teams to get keep align with the business objective and customer needs.
We reviewed it with the our developer and made sure that everything we outlined was in scope and possible.
When everything is on the good track, we put together the design concept to test. UAT and interview for their potential user. We showed the result from interview and the concept to Manulife stakeholders and get the feedback in the end of the sprint.
After all the process, sprint review, sprint retrospective and discussions with Manulife IT team. We began adjust interactions, navigation, and visual design for the app, making sure everything work perfectly.
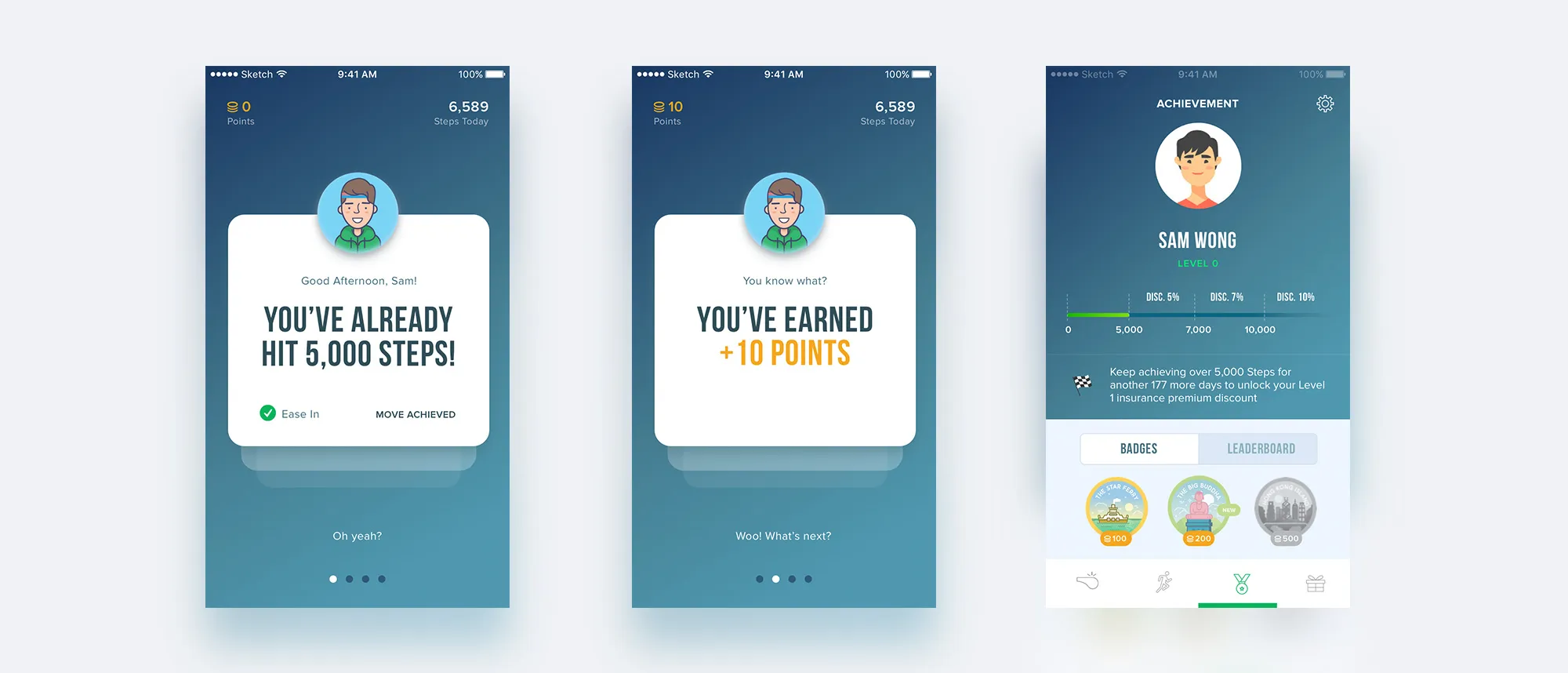
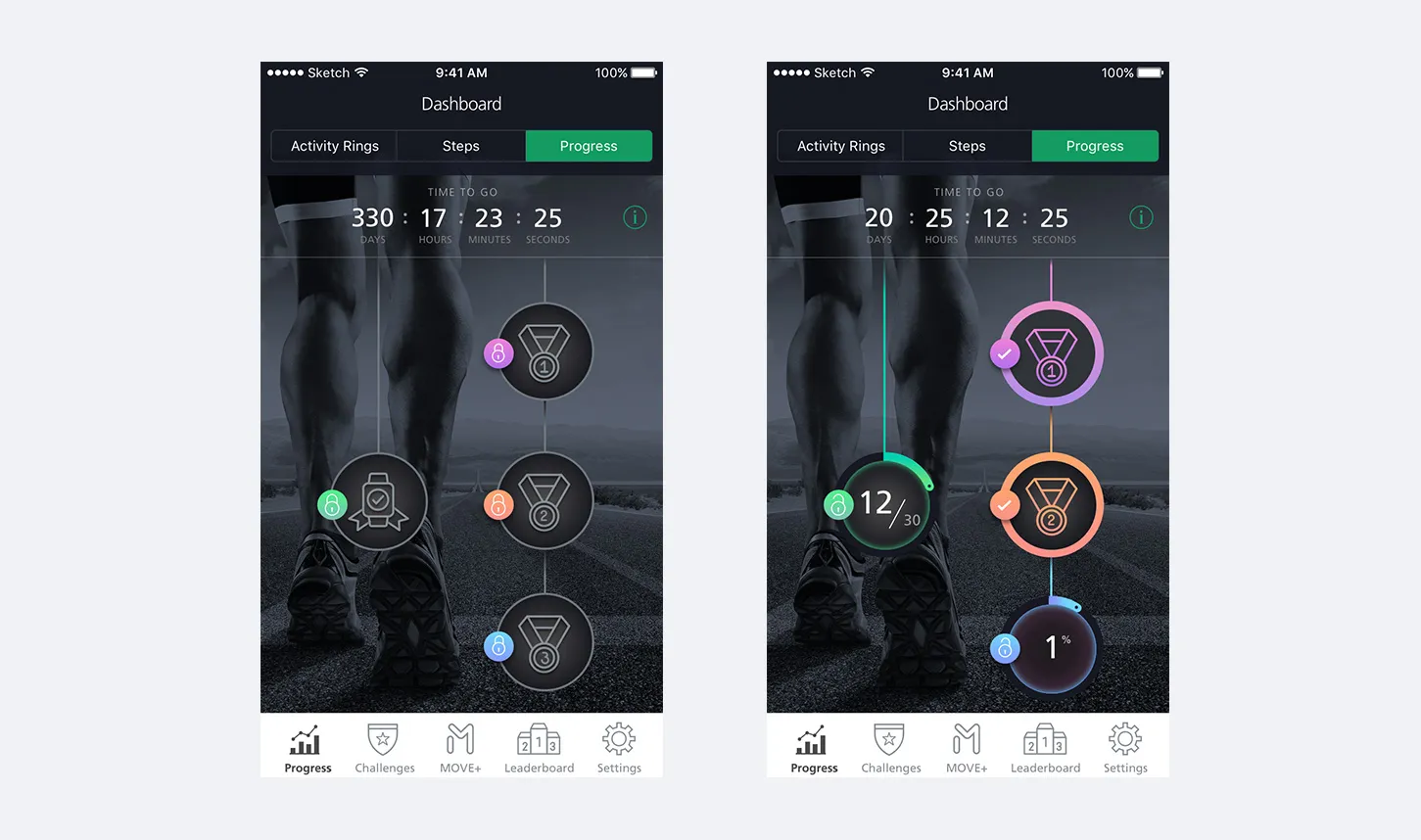
Final Result
Progress
The main features from the app is the ability to track the progress. We are end up using combination of ring and progress to show the steps progress, this way make it easier for user to track their progress.

Sync wearable device to the app
New user with non digital savvy would be able to use the app with a simplified steps.

Leaderboard
A big changes in this version is Leaderboard, where you can challenge your friend or to be on top in the region.

Apple Watch
We also build the app for apple watch to make it easier to sync between device. The advantage of using apple watch is that the user doesn’t need to sync every time they want to see the progress. Apple watch would automatically upload the tracker on the Manulife server as long as connected with the iPhone. The other advantage is that apple watch will have more a curated data which will improve the progress.

Key Takeaways
We learned a lot about the redesign process and best practices for moving from design to development. Here some key points:
- The UX and UI is need to be flexible enough to adjust the technical barrier that sometimes appear from external
- Participation of product owner in the build phase is critical. Be able to discuss and find a solutions together with product owner in the same room is beneficial not just for the scrum team but also for internal stakeholder.
- Build fast break fast, with rapid prototyping we can test different ideas and validate.
The client was very happy with the result and build fully functional product including the android version. The campaign was published in the early 2017. With the tv ads and billboards.